Monster Tamer
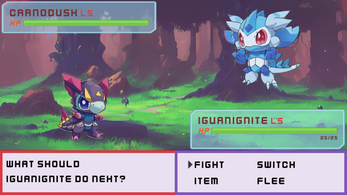
Welcome to Monster Tamer, a fantastic Pokemon like RPG that was created with Phaser 3!
Monster Tamer is a project that I have been working on as part of a video tutorial series that will walk you through how to build a Pokemon like game from scratch using JavaScript and the Phaser 3 framework. The series is a work in progress, and I am constantly adding new videos and new functionality to the game.
How To Play
Currently, the game is only setup to support keyboard controls.
| Keys | Description |
| Arrow Keys (Up, Down, Left, and Right) | While in battle, these keys will move the input cursor, which allows the player to select the option. In other scenes, allows you to move the player and navigate the menus. |
| Space | While in battle, this key confirm the currently selected action. Otherwise use to interact with objects/npcs, and to confirm the dialog. |
| Shift | While in battle, this key acts as a back key and allows players to navigate back the previous option. In other scenes, allows you to back out of the selected option. |
Video Tutorial Series
Are you interested in learning how to build a game like Monster Tamer? If so, make sure you check out this free video series that goes through building the game from scratch on YouTube!
The full playlist for the series can be found here: Monster Tamer - Pokemon like RPG Tutorial with Phaser 3
In this series, we will go over the following topics:
- Battles: Learn how to create dynamic and engaging turn-based battles between players and wild monsters. Implement health bars, attacks, and special moves.
- Encountering Wild Monsters: Design a system that allows players to stumble upon wild monsters in the game world, just like in Pokémon.
- Player Input: Master the art of handling user input for character movement, menu navigation, and decision-making.
- Collisions: Ensure that your characters and monsters interact realistically with the game environment, including walls, obstacles, and other objects. Animations: Bring your game to life with smooth animations for characters, monsters, and special effects.
- Creating the Level: Build immersive game levels, complete with towns, forests, caves, and more.
- Saving and Loading Data: Implement a save system so players can continue their adventure where they left off.
- Interacting with Game Objects: Enable players to interact with NPCs, items, and other elements in the game world.
- Game Events: Create engaging storylines and events that unfold as players progress through the game.
- Inventory: Create an in game inventory that supports using items inside and outside of battle.
- Leveling System: Create a simple system for allowing monsters to grow stronger by fighting and catching wild monsters.
- and more!
Source Code
You can find the complete source code for the game on GitHub here: GitHub - Monster Tamer
| Status | In development |
| Platforms | HTML5 |
| Author | galemius |
| Genre | Role Playing |
| Made with | Phaser |
| Tags | 2D, phaser3, pokemon-like, Top Down Adventure |
| Code license | MIT License |
| Average session | A few seconds |
| Languages | English |
| Inputs | Keyboard |
| Links | Blog, Source code, YouTube |
Development log
- New Feature - In game events, cutscenes, & story flagsNov 25, 2024
- General updateJun 12, 2024




Comments
Log in with itch.io to leave a comment.
very cool! I look forward to following your youtube courses. Kudos to you for creating the content and for sharing it gratis with the community! I hope to be posting my own stuff soon!
Thanks! Hope you enjoy the content.
This is cool! Thank you for making this!
Thanks!